JAVA Spring boot) 소비기록앱 소비일기 서버(Backend) 개발일지 1 - Mac apache httpd로 웹 서버 구축하기
- 작성일 : 2022.08.21
-
작성자 : 황시아
- 팀원 : 박승지, 오성은, 황시아
- GitHub Repository : https://github.com/miro7923/soil
개발환경
- MacBook Air (M1, 2020)
- OpenJDK 11
- IntelliJ IDEA Community Edition
- Spring Boot 2.7.3(예정)
기간
- 2022.8.15 ~
주제
- 오늘의 소비에 대한 기억과 감정을 기록으로 남기고 나중에 되돌아보는 시간이 있었으면 좋겠다는 생각에 진행하게 된 프로젝트이다.
- 새로 산 물건의 사진을 찍고 그에 대한 감상을 함께 글로 남길 수 있는 기능을 메인으로 제작할 것이다.
진행상황
- 이번 프로젝트는 프론트엔드와 백엔드단을 나눠 진행할 것이기 때문에 프론트단에서는 API 서버 요청을 통해 JSON 데이터를 불러와 화면에 뿌려줄 것이다. 그래서 백엔드단에서는 요청에 대한 응답을 보내는 API 서버를 구축해야 한다.
- 나는 백엔드 파트를 맡았기 때문에 이제부터 서버를 구축해야 하는데 프론트엔드 개발쪽에서는 따로 로컬 서버를 구동하지 않고
URL을 통해 데이터를 요청하면 응답을 받을 수 있게 하면 편하지 않을까 싶었다. 함께 개발하는 프론트엔드 담당 팀원은 (당연히도)멀리 살아서 같은 네트워크를 사용하지 않기 때문에 내가 만든 서버를 사용하려면 프로젝트 파일을 다운받아서 본인 컴퓨터에서 로컬 서버를 띄우던가 해야 하는데 말만 해도 번거롭다. 그래서 내 노트북을 웹 서버로 사용해 프론트엔드 개발쪽에서는 로컬 서버 구동 없이 요청을 보내고 응답을 받는 것이 가능하게 만들어 보기로 했다. - 구글링 결과 맥북에서는 apache httpd를 이용해 웹 서버를 구축하는 것이 쉽다고 해서 그대로 해 보았다.
apache httpd로 웹 서버 구축하기
$ brew install httpd
$ brew services start httpd
Home brew를 이용해 프로그램을 설치한 다음 실행해 주었더니 웹 서버가 실행된 것을 확인할 수 있다.

- 아직은 로컬 호스트이기 때문에 같은 네트워크 내에서만 접속할 수 있다.

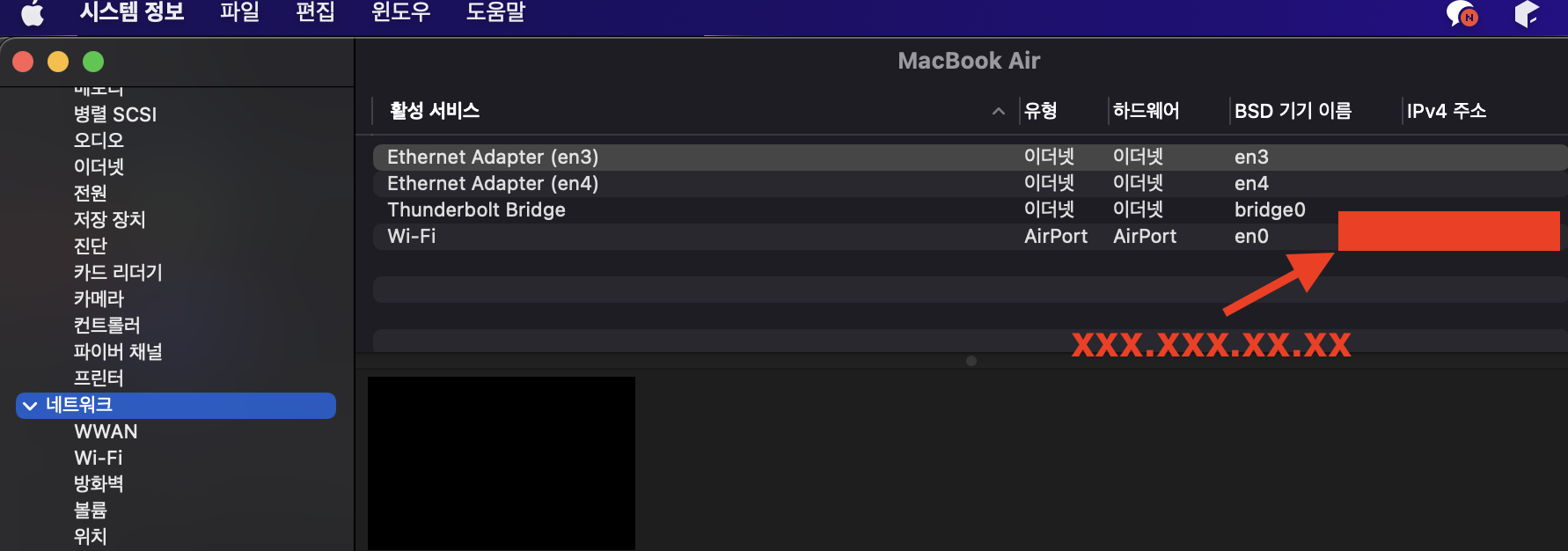
- 시스템 정보에서 네트워크 탭에가면 IPv4 정보를 확인할 수 있는데 저것이 내 컴퓨터의 IP 주소이다.
- 그래서 휴대폰 같은 곳에서 노트북과 같은 와이파이로 연결한 뒤
{IP}:8080과 같이 입력하면 노트북에서 띄운 로컬 서버로 접속할 수 있다. - 하지만 내가 필요한 것은 외부에서도 접속하는 것이기 때문에 외부망에서 로컬호스트에 접속할 수 있게 간편하게 포트포워딩을 지원해주는
ngrok을 사용하기로 했다.
ngrok으로 외부망에서 로컬호스트로의 접속 허용하기
-
ngrok을 사용한 이유는, 이걸 사용하지 않으면 공유기의 설정페이지에 포트포워딩을 열어주고 뭐 이런 것들을 해야 했는데 너무 귀찮아 보여서…ㅎngrok은 저 과정들을 모두 생략할 수 있어 정말 간편해 보였다. 그리고Home brew를 통해 설치와 사용도 간편하게 할 수 있었다. 거기다 무료였다. -
역시 같은 블로그 글을 참고해 설치하고 실행했다.
$ ngrok http 8080
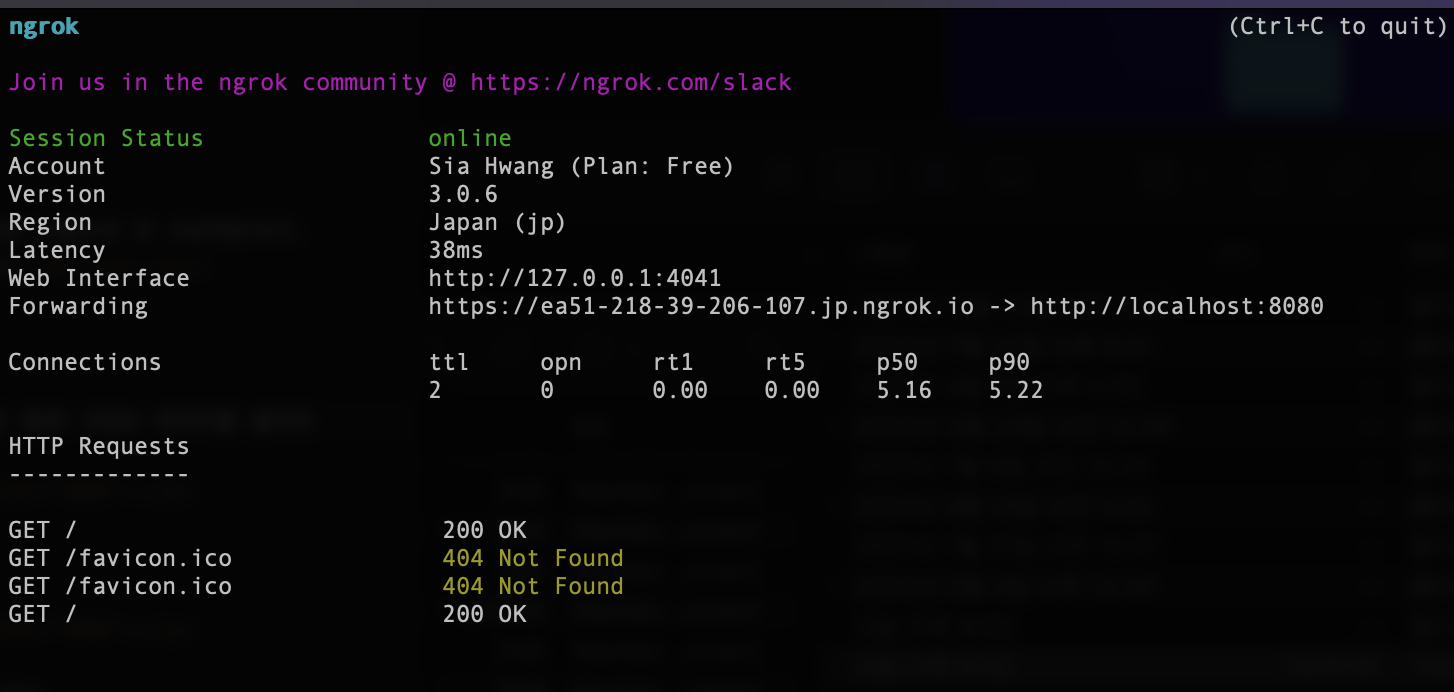
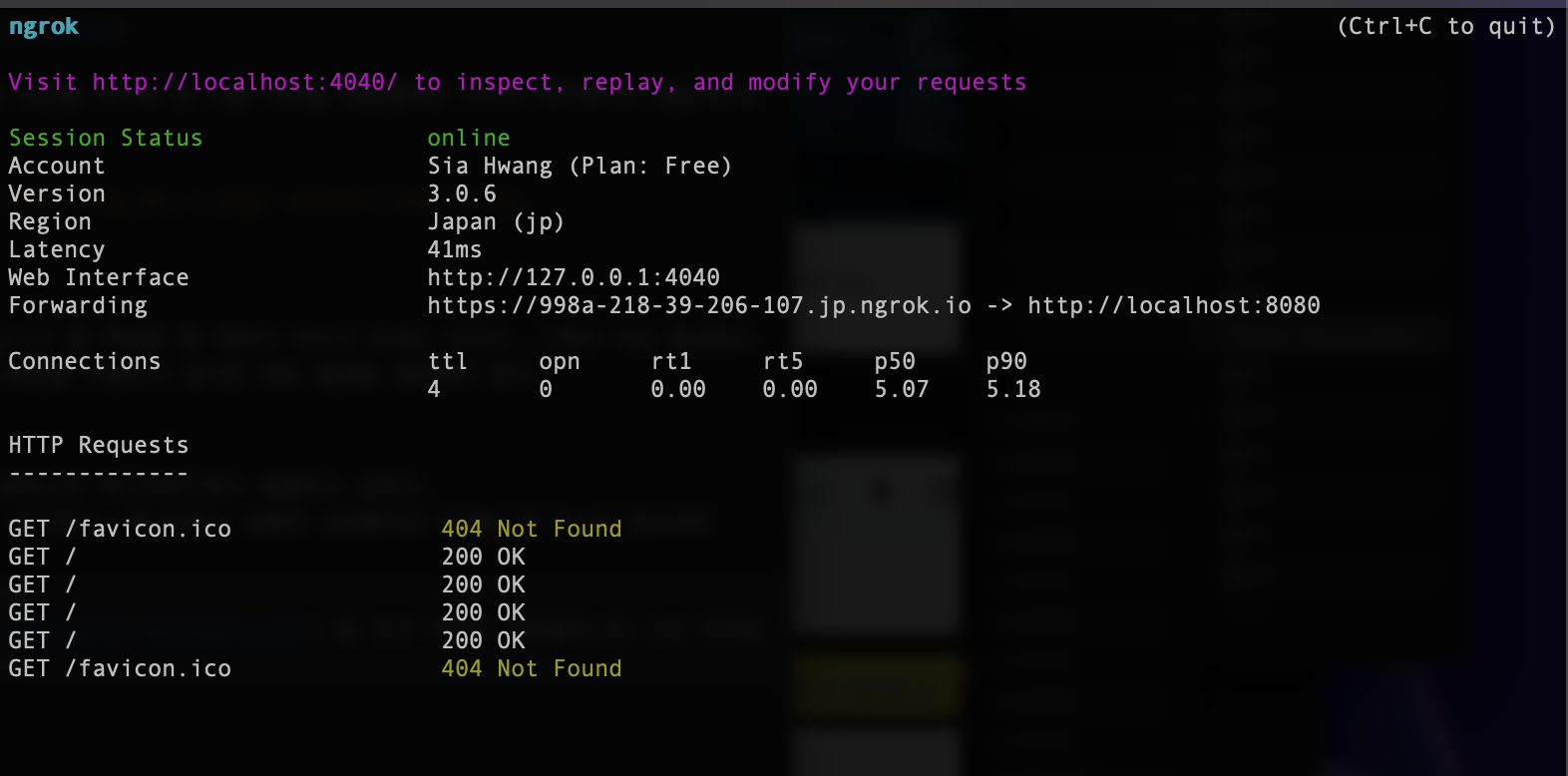
- 이렇게만 입력하면 8080 포트를 통해 정말 간편하게 외부 접속이 허용된 웹 서버를 실행할 수 있다.

- 부산도 아니고 서울에 있는데 왜 지역이 일본인지는 알 수 없지만… 이 근처에서는 일본만 등록이 되어 있는 것일까?
- 아무튼
Forwarding라인의https://ea51~로 시작되는 주소로 접속하면 내 노트북에서 구동되고 있는 웹 서버에 접속할 수 있다. -
근데 여기에 그냥 접속하면 인증토큰을 설정하라는 페이지가 먼저 나온다. 포트포워딩 서비스 자체는 아무 조건 없이 쓸 수 있는데 이렇게 만들어진 서버에 접속하려면 결국은 회원가입을 하고 인증토큰을 발급받아 환경설정에 추가를 해 주어야만 가능한 것이다. 그래서
ngrok에 회원가입을 해야한다. - 가입 후
Your Authtoken탭에 가서 시키는대로 환경설정에 토큰을 추가해 준 다음 서버를 재실행하면 드디어 외부에서도 정상적으로 접속이 된다.

-
폰에서
LTE로 접속해 본 결과 잘 된다. -
단점이라면 무료 플랜에서는 도메인을 지정할 수 없기 때문에
ngrok을 재실행 할 때마다 주소가 바뀌는 것이다. 그래서 지금 발급받은 도메인을 계속 쓰고 싶다면ngrok을 끄지 않아야 한다. 도메인을 지정하고 싶다면 유료 플랜을 결제해야 한다.
백그라운드에서 ngrok 실행
- 본디 사람의 욕심은 끝이 없고.. 화면에 뭐 많이 떠 있으면 지저분하니까 백그라운드에서 실행하고 싶었다.
- 그래서 참고했던 블로그 글을 따라 해 보았는데 재대로 되지 않는 것이었다. 백그라운드 실행은 성공했지만 터널링 된 주소로 접속하면 인증토큰을 설정하라는 페이지가 떴다.(위에서 이미 설정했는데?)
- 그래서 또 구글링 끝에 참고한 글 꺼지지 않는 백그라운드 ngrok 실행기 을 보고 어차피 개발용이니까 그냥 터미널 켜 놓고 백그라운드 실행도 하지 말고 쓰자…로 결론을 내렸다.

- 이렇게 켜 놓으면 요청 내역도 확인할 수 있으니까…
- 그리고 맨 위의 안내멘트대로
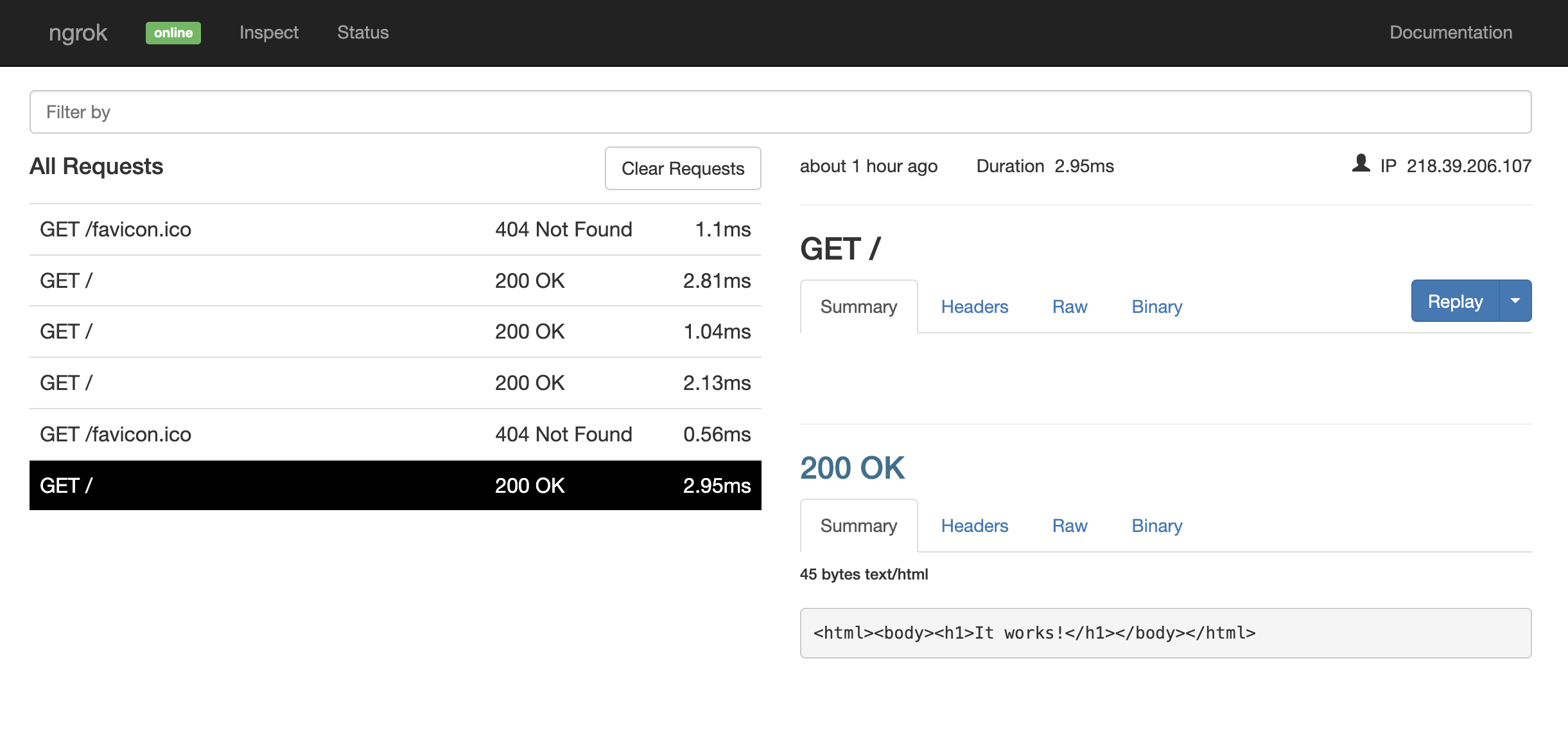
http://localhost:4040/에 접속하면

- 요청 내역을 그래픽버전으로도 볼 수 있다. 눈이 좀 덜 피곤~
